- Mesaj
- 590
- Çözümler
- 3
- Beğeni
- 739
- Puan
- 814
- Ticaret Puanı
- 0
Wordpress in temellerinden başlayarak ilerlemek istiyorum bu seride ve ilk ders konusu için wordpress'de ek css'ler nasıl kullanılır konusuna değinmek istedim , yeni başlayanlar için kolaydan zora doğru gidecek bir seri oluşturmayı amaçlıyorum , umarım serinin sonunda insanlara birşeyler katmış olurum , fotoğraf ve yazılarla anlatımın daha kolay olacağını düşündüğüm için bu konuları video serisi yerine bu şekilde yayınlamayı tercih ettim. Fazla uzatmadan anlatıma geçeyim.
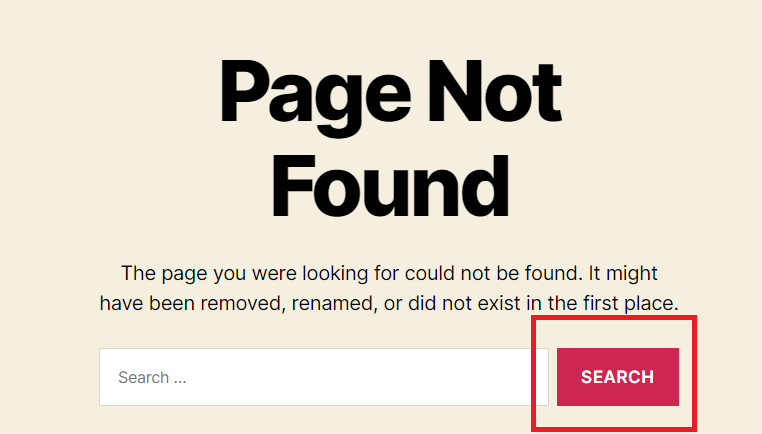
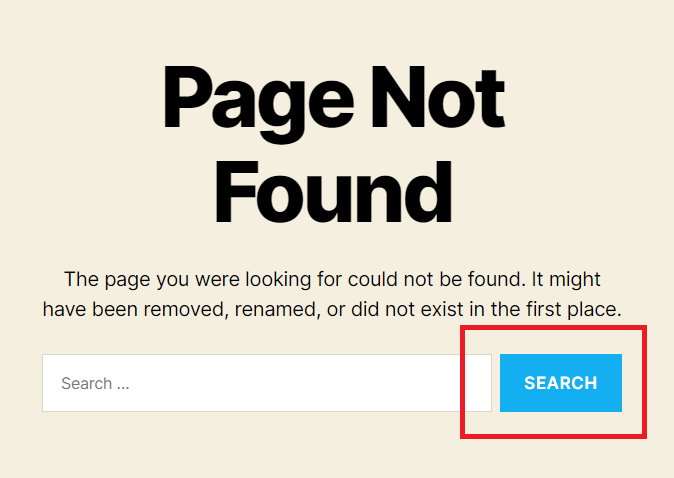
Bu konuyu sizlere basit bir örnekle açıklamak istiyorum. Local'de oluşturduğum bir wordpress projesinde 404 sayfasında bir arama widget'i bulunmakta ve bu widget'in butonuna ait arka plan rengini ek-css kullanarak değiştirmeyi sizlere göstereceğim.Unutmayın bu bir örnek yapabileceğiniz şeylerin bir sınırı yok.

(Kırmızı ile işaretlenmiş butonun rengini değiştireceğiz.)
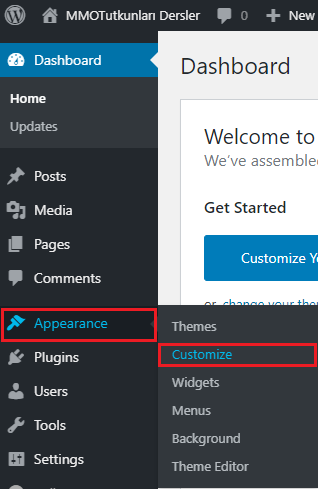
- Öncelikle wordpress'in admin paneline giriş yapıyoruz ve sol taraftaki menüden Apperance (Görünüm ) > Customize (Özelleştir) sekmesine tıklıyoruz.

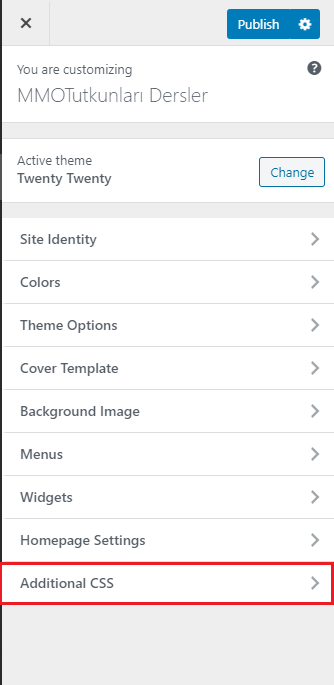
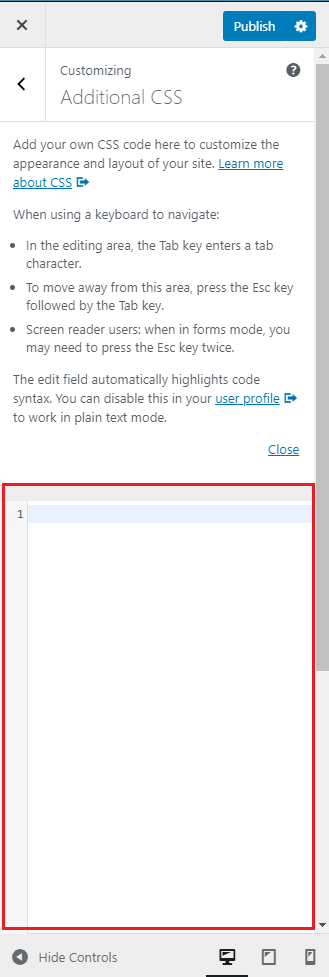
-Ardından böyle bir sayfa ile karşılaşıyoruz ve yine sol taraftaki menüden Additional CSS e tıklıyoruz, ardından karşımıza gelen ekranda sol alt taraftaki kutucuğa eklemek istediğimiz css'leri yazıp Publish (Yayınla) butonuna tıkladığımızda değişiklikler kaydediliyor.


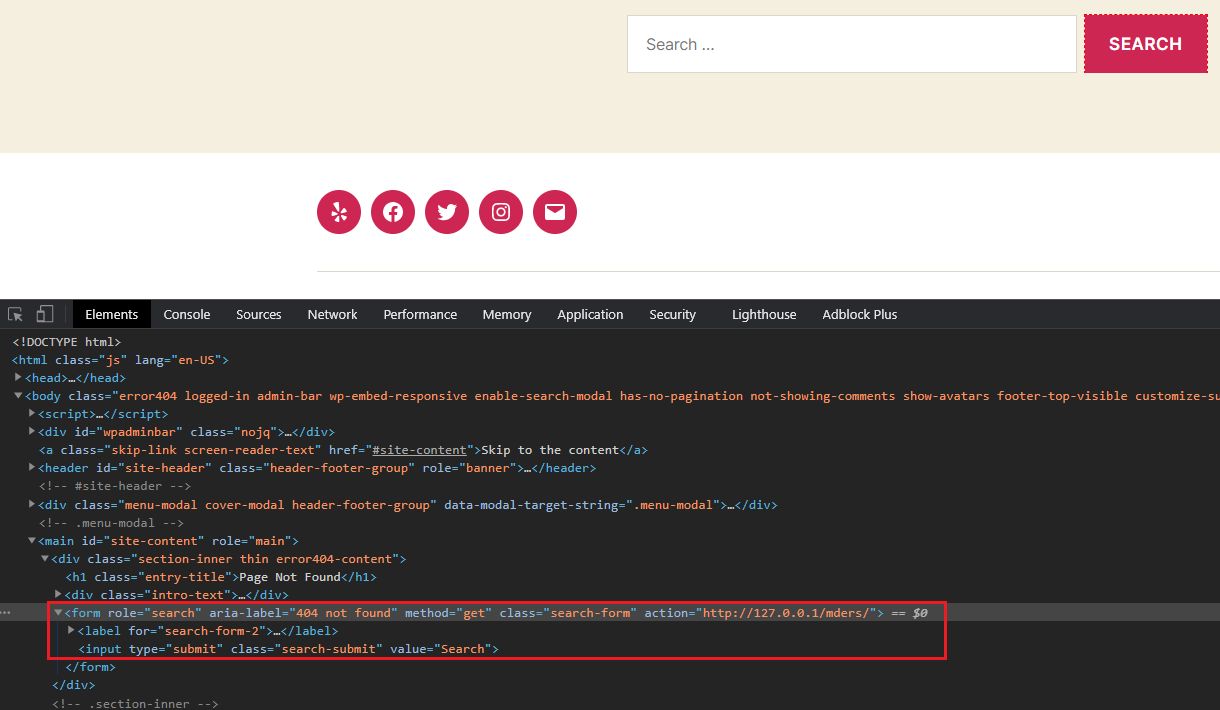
-Ardından başlangıçta 404 ekranında değiştirmek istediğimiz buton için gerekli kodları yazmamız yeterli.( class bilgilerini öğeyi denetle veya ctrl+Shift+I tuş kombinasyonu ile öğrenebilirsiniz.)


-Ek CSS kullanımını sizlere anlatmaya çalıştım umarım bu anlatım şekli yeterli olmuştur.Yorumlarınızı ve değerlendirmenizi bekliyorum, şuan için seriye bu şekilde devam etmeyi düşünüyorum.
Wordpress Ek-CSS Nasıl Kullanılır?
Bu konuyu sizlere basit bir örnekle açıklamak istiyorum. Local'de oluşturduğum bir wordpress projesinde 404 sayfasında bir arama widget'i bulunmakta ve bu widget'in butonuna ait arka plan rengini ek-css kullanarak değiştirmeyi sizlere göstereceğim.Unutmayın bu bir örnek yapabileceğiniz şeylerin bir sınırı yok.
(Kırmızı ile işaretlenmiş butonun rengini değiştireceğiz.)
-Ardından böyle bir sayfa ile karşılaşıyoruz ve yine sol taraftaki menüden Additional CSS e tıklıyoruz, ardından karşımıza gelen ekranda sol alt taraftaki kutucuğa eklemek istediğimiz css'leri yazıp Publish (Yayınla) butonuna tıkladığımızda değişiklikler kaydediliyor.
-Ardından başlangıçta 404 ekranında değiştirmek istediğimiz buton için gerekli kodları yazmamız yeterli.( class bilgilerini öğeyi denetle veya ctrl+Shift+I tuş kombinasyonu ile öğrenebilirsiniz.)
Ek-CSS:
.search-form .search-submit{
background:#13aff0 ;
}
