- Mesaj
- 628
- Çözümler
- 21
- Beğeni
- 455
- Puan
- 839
- Ticaret Puanı
- 0
İyi günler, başarısız denemelerin ardından yardım istemeye geldim. ShopEx Renewal kurdum, ancak şu anda eşya resmi nedense ortalı değil. Bunun sebebi ne olabilir? Ek olarak asıl yapmak istediğim şu andaki mevcut fiyat satırlarını değiştirmek. Bunu nasıl yapabilirim?
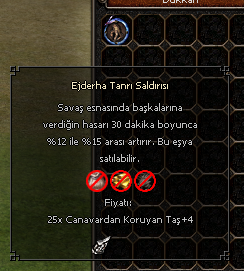
Şu anda bendeki:

İstediğim:

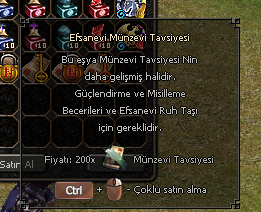
Şu anda bendeki:
İstediğim:
uitooltip kod:
if app.ENABLE_RENEWAL_SHOPEX:
def SetShopItemByShopEx(self, slotIndex, type):
itemVnum = shop.GetItemID(slotIndex)
PriceVnum = shop.GetItemPriceVnum(slotIndex)
if itemVnum == 0 or (PriceVnum == 0 and type == shop.SHOPEX_ITEM):
return
price = shop.GetItemPrice(slotIndex)
self.ClearToolTip()
self.isShopItem = True
metinSlot = []
for i in xrange(player.METIN_SOCKET_MAX_NUM):
metinSlot.append(shop.GetItemMetinSocket(slotIndex, i))
attrSlot = []
for i in xrange(player.ATTRIBUTE_SLOT_MAX_NUM):
attrSlot.append(shop.GetItemAttribute(slotIndex, i))
self.AddItemData(itemVnum, metinSlot, attrSlot)
self.AppendSpace(5)
if type == shop.SHOPEX_ITEM:
self.AddSHOPEXItem(PriceVnum, price)
else:
self.AppendTextLine(localeInfo.TOOLTIP_BUYPRICE % (localeInfo.NumberToShopEXP(price)), self.GetPriceColor(price))
def AddSHOPEXItem(self, itemVnum, price):
self.AppendTextLine(localeInfo.SHOPEX_PRICE)
item.SelectItem(itemVnum)
name = "%dx %s" % (price, item.GetItemName())
self.AutoAppendTextLine(name, self.NORMAL_COLOR)
itemImage = ui.ImageBox()
itemImage.SetParent(self)
itemImage.Show()
itemImage.LoadImage(item.GetIconImageFileName())
itemImage.SetPosition(75, self.toolTipHeight)
self.toolTipHeight += itemImage.GetHeight() - 10
self.childrenList.append(itemImage)
self.ResizeToolTip()